【前半】Photoshopで”美味しそうなパンケーキ”アイコンを作ろう 1/2
- sakae
- 2019年9月28日
- 読了時間: 4分
自分で食べ物のアイコンを作ってみたい!
アイコンを作成することになったけれど、どこから初めて良いかわからない……。
そんなとき、少しでもヒントになれば幸いです。

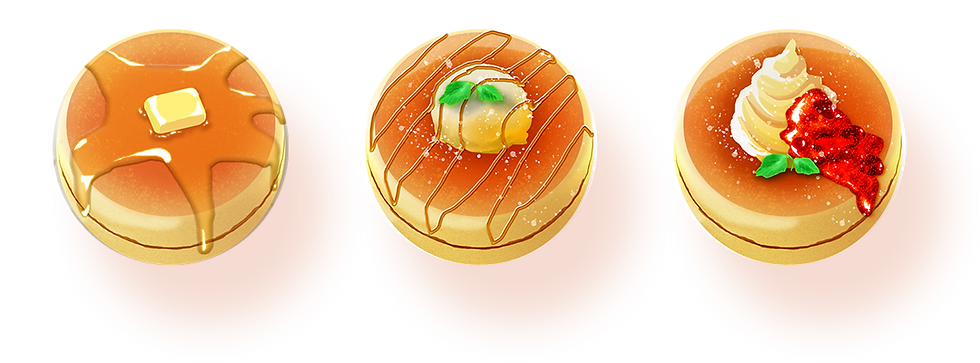
こちらのようなパンケーキアイコンのメイキングを紹介します。
【商用可】フリーアイコンはこちらから
使用ツール:Photoshop CC 2019
目次
お手本となる画像を探します(前半)
最終的な仕上がりサイズを確認します(前半)
ベースのパンケーキを作ります(前半/後半)
はちみつをかけます(後半)
バターをのせます(後半)
おわりに(後半)
1.お手本となる画像を探します
まず初めに、作品のお手本となる写真かイラストを探しましょう。
いきなり作り始めると、思ったようにならなかったり
あとで写真と見比べたら全然違った!ということになります。
(もちろん、実物を用意したり、おしゃれカフェで撮った自分の写真でも大丈夫です!)
ポイントは
できるだけ仕上がりイメージに近い角度のものにする
自分が「美味しそう」と思えるものにする
1つの画像ですべてをカバーしょうとせず、複数の画像を用意する

画像はいくつあってもよいです。
1つの完璧な見本を探すのではなく、Google画像検索などで
「パンケーキの角度の参考」「バターの参考」「はちみつの参考」
それぞれ良いものをピックアップしましょう。
2.最終的な仕上がりサイズを確認します
Photoshopは「ラスタ形式」で描画されるため、拡大縮小に強くありません。
あとで、「もっと大きな素材がほしかったのに!」ということがないよう
目指したい仕上がりサイズを確認しましょう。
※ラスタ形式の詳細については、Google先生で検索すると詳しいまとめがいろいろと出てきますのでここでは割愛します
Twitter用のアイコンは推奨サイズが 400x400px なので
ここでは倍の 800x800 で作成し 50% で書き出します。
2倍サイズで作成して縮小書き出しすると、アラが目立たずきれいに仕上がります。
3.ベースのパンケーキをつくります
Photoshopを起動し
Ctrl+N(Windows)で 800x800 サイズの新規ファイルを作成します。

丸いアイコンを作成するため、マスクを作成します。
楕円形ツールに持ち替え、カンバス上をクリック
800x800 中心からにチェックをいれてOK
カンバスの中心に配置してください

新しくフォルダを一つ作成しましょう
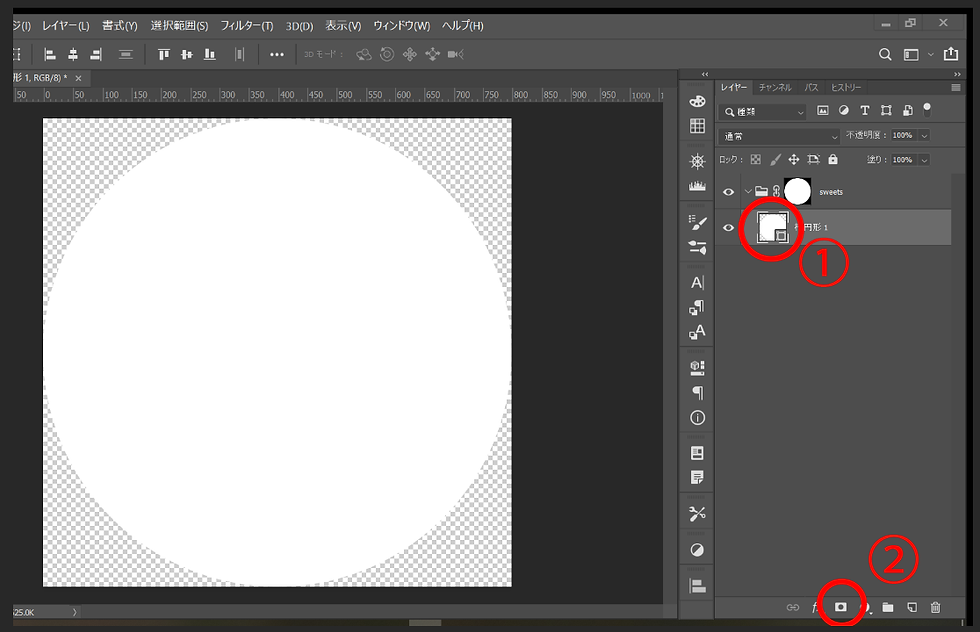
①作成した楕円形の左側アイコンを Ctrlを押しながらクリックし、選択範囲を作成します
②フォルダを選択した状態で、レイヤーパネル下部の左から3番目をクリックし
フォルダに丸いマスクをつけます
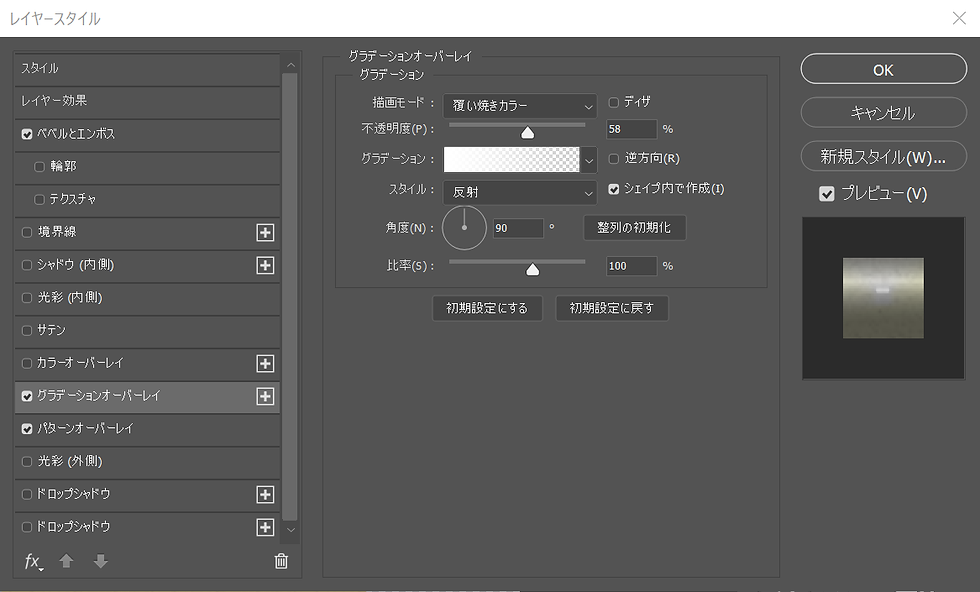
作成した楕円に、下記のようにレイヤースタイルを設定します
シェイプの塗り:#f4d489
線:なし

ベベルとエンボス

グラデーションオーバーレイ
グラデーションは
白(100%)~透明(0%)です

パターンオーバーレイ
パターンは「水彩画」です

こんな感じになりましたか?
次に、一段目の焼き面を作ります
下段ベース(最初に作った楕円形1)をコピーし、一段目の厚みを表現するため
サイズや位置を調節します
「下段焼き面」と名前をつけました
(それ以外のレイヤーは後から出てくるので無視してください)

下段焼き面は、下記のように設定します
塗り:#d39647
線:なし

ベベルとエンボス

グラデーションオーバーレイ
パターンオーバーレイは、下段ベースと同じです
下段ベースをコピーして、上段ベースを作成します。
下段焼き面が少し見えるくらいの位置とサイズに調整します。

さらに上段ベースをコピーして、「上段焼き面」を作成し
上段の厚み分を表現するサイズと位置に調整します。
上段は柔らかさを出すため、スマートオブジェクト化したあと
フィルター →ぼかし(ガウス)で 半径6.0 に設定します。
スマートオブジェクト化したあとぼかしをかけると
半径をあとで変更できるので便利です。

上段ベースをコピーして、「上段焼き目」を作成します。
上段焼き面より一回り小さくし、位置を調整します。

上段焼き目は下記のように設定します。
塗り:#d37947
線:なし
レイヤーの不透明度:80%

ベベルとエンボスははずし
サテンを追加します
パターンオーバーレイはそのままです
上段焼き目をコピーして「上段焼き目2」を作成し、不透明度を100%にもどしたあと
スマートオブジェクト化します。
ぼかし(ガウス) 半径8.0
不透明度70%
レイヤーを「オーバーレイ」にします

やっとそれっぽくなってきましたね。
長くなったので、後半に続きます。

コメント